今天要來介紹三種常用到的陣列處理方法
分別是map()、reduce()和filter()
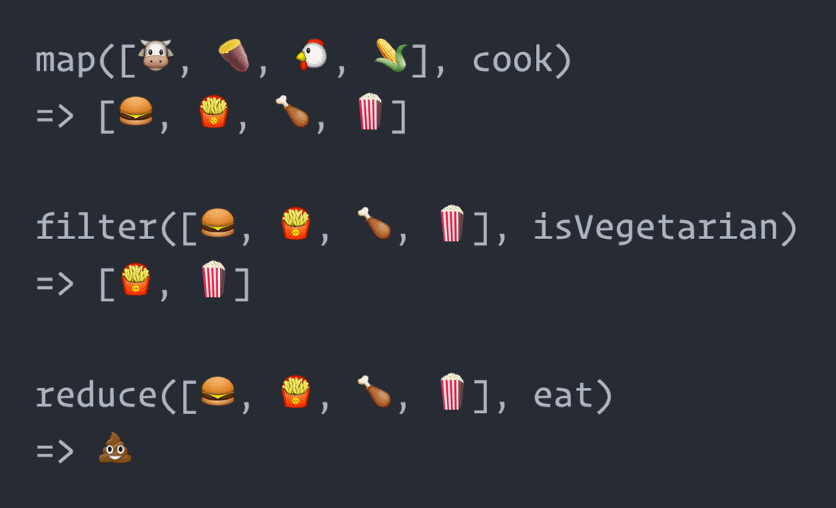
用食物來表示的話大概是下圖的意思XD
map會回傳一個陣列
filter可以用來搜尋
reduce就是累加,混在一起
這樣就有初步的認識了!那來認真的看看如何使用吧
使用map()將原有的陣列,透過函式內所回傳的值組合成另一個陣列。
let numbers =[1,4,9];
const mapTest = numbers.map(x=>x*2);
console.log(mapTest); //[2,8,18]
console.log(numbers); //[1,4,9]可以證明不會影響原始陣列
filter()會回傳一個陣列,條件是return為true的物件,很適合用在搜尋功能,能找到符合條件的資料
let words = ['stinky tofu','milktea','beef','soup','iron egg'];
const result = words.filter(word => word.length>4);
console.log(result);
//Array['stinky tofu','milktea','iron egg']
這個方法就比較特別些了,它可以與前一個回傳值再次做運算,參數有這些:
accumulator: 用來累積函式回傳值的累加器(累加器是上一次呼叫後,索回傳的累加數值)
currentValue: 原陣列當前所迭代處理中的元素
currentIndex: 原陣列當前所迭代處理中的元素
範例:加總所有陣列的元素值
const sum = [0,1,2,3].reduce(function(a,b) {
return a+b;
},0)
console.log(sum) //6
如果還不熟ES6的話可以練習改成箭頭函式
const sum = [0,1,2,3].reduce((a,b)=> {
return a+b;
},0)
console.log(sum) //6
